RUM(Real User Monitoring)
실제 사용자 모니터링은 실시간으로 웹사이트 또는 앱과 사용자의 상호 작용을 이해하고 분석하는 프로세스입니다.
Site24x7 RUM을 통해 프런트엔드 성능을 사전 예방적으로 모니터링하고 최종 사용자 경험을 개선하십시오.
30일 무료 평가판 시작지금 시도하고 30초 안에 가입하세요









Site24x7 RUM으로 모니터링 시 누릴 수 있는 이점.
AI 기반의 실제 사용자 모니터링 도구로 최종 사용자 경험을 분석하고 최적화할 수 있습니다.
글로벌 애플리케이션 성능을 확인할 수 있습니다.
사용하기 쉬운 그래프와 차트를 통해 글로벌 애플리케이션의 성능을 파악할 수 있습니다. 다른 국가에서 액세스할 때 성능 품질(우수, 양호, 불량)을 파악할 수 있습니다.
프런트엔드 성능을 최적화할 수 있습니다.
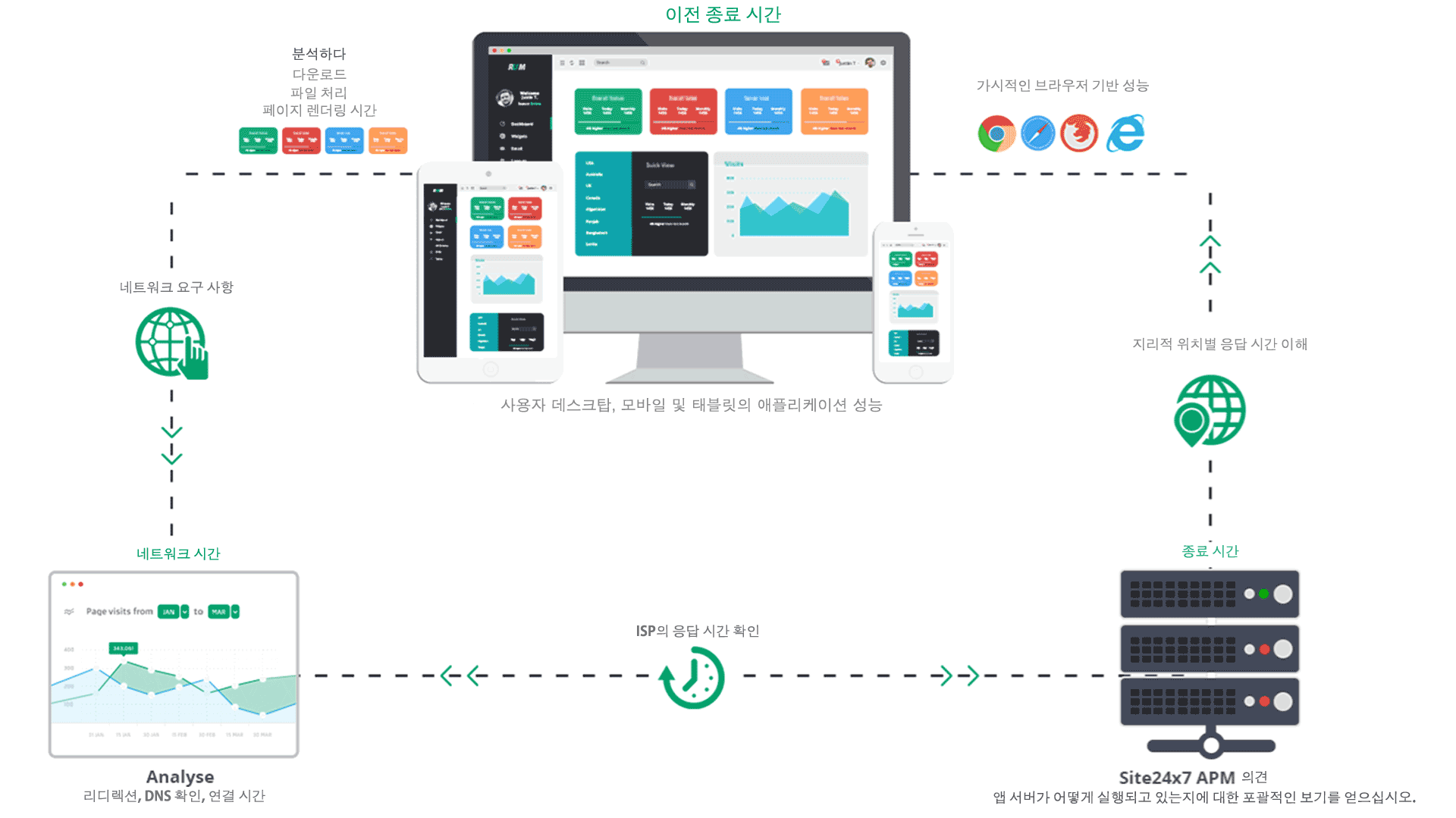
네트워크, 프런트엔드 및 백엔드 응답 시간에 대한 상세 메트릭을 획득할 수 있습니다. 다양한 시간대의 웹페이지 성능을 분석하고 데이터를 비교할 수도 있습니다.
단일 페이지 애플리케이션을 모니터링할 수 있습니다.
Backbone, Angular, React, Ember 같은 클라이언트 기반 MVC 프레임워크에서 로드된 모든 내부 페이지를 추적합니다. 각 AJAX 호출의 응답 시간과 처리량을 이해하고 성능을 미세 조정합니다.
AI 기반 알림.
웹사이트의 정상적인 동작에서 약간 벗어날 때마다 알림을 받고 사용자에게 영향을 미치기 전에 문제를 사전에 해결할 수 있습니다.
RUM을 종합 모니터링과 결합합니다.
실제 브라우저의 사용자 상호 작용 및 일반적인 고객 경로를 종합 모니터링.을 사용하여 기록하고 시뮬레이션합니다. 종합 및 실제 사용자 모니터링이 서로 어떻게 보완하는지 확인해 보십시오.
실시간 모니터링 도구로 사용자 상호 작용의 모든 단계를 추적합니다.
오류가 발생하면 수정하고 애플리케이션 성능을 실시간으로 최적화합니다.

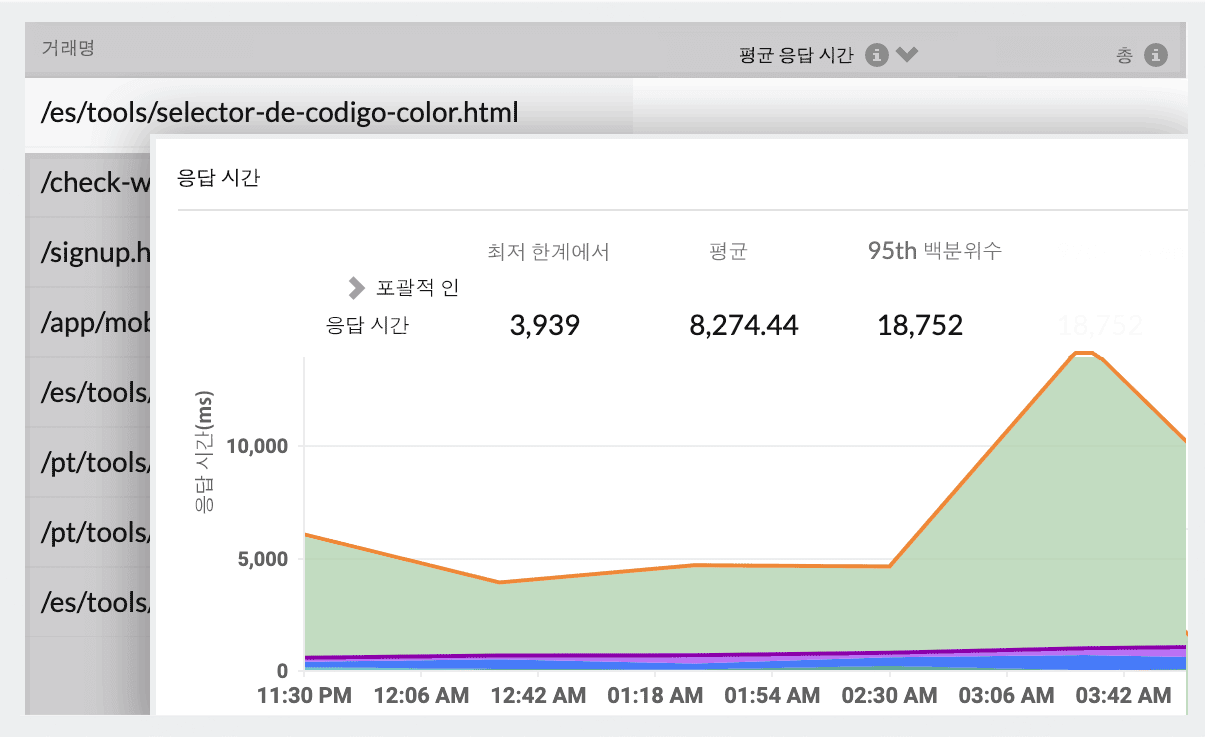
개별 웹 트랜잭션을 모니터링합니다.
개별 웹 트랜잭션의 응답 시간과 처리량을 그래픽으로 분석하여 성능 관련 통찰력을 신속하게 확보할 수 있습니다. 단일 URL로 인해 전체 웹사이트가 느려지는지 확인합니다.
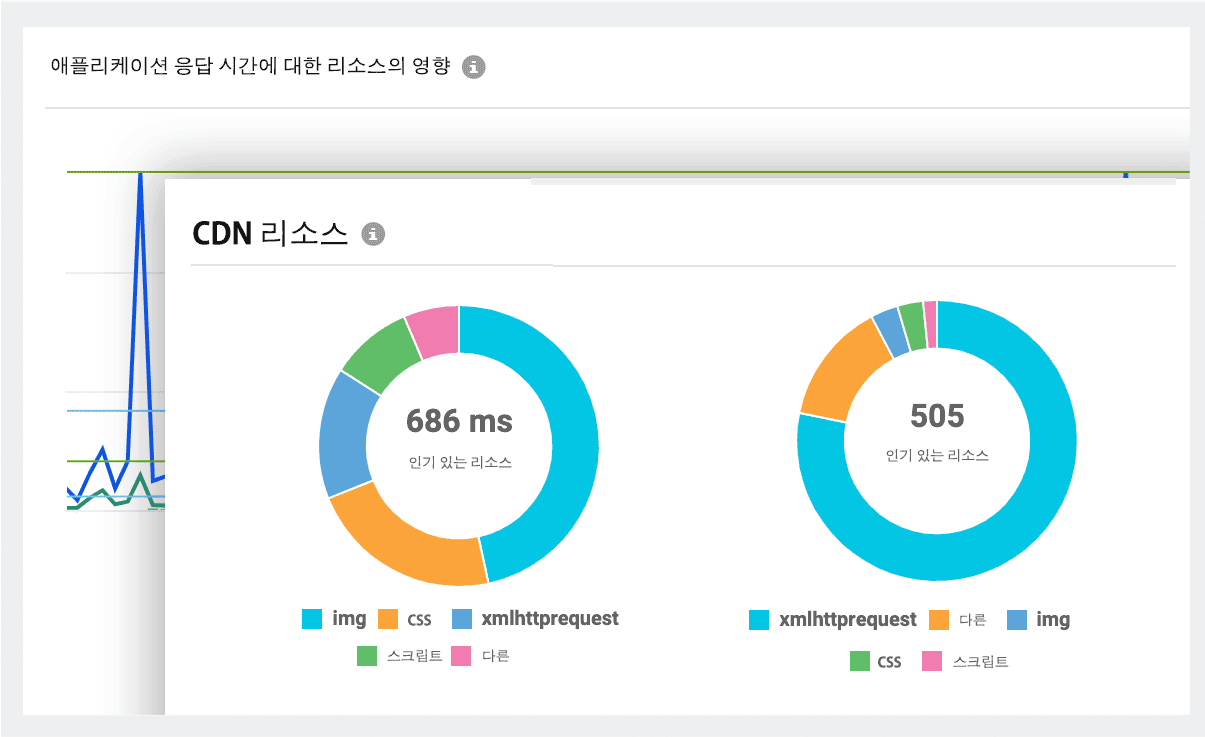
리소스 로드 시간을 측정합니다.
CSS, 스크립트, 이미지 등 다양한 리소스에 의해 소요된 시간을 모니터링하고, 각 구성 요소가 전체 응답 시간에 미치는 영향을 파악합니다. 당사자, 타사, CDN 네트워크 등 다양한 도메인에서 로드하는 동안 개별 리소스에 의해 소요된 시간과 해당 리소스가 전체 애플리케이션 응답 시간에 미치는 영향을 모니터링합니다.


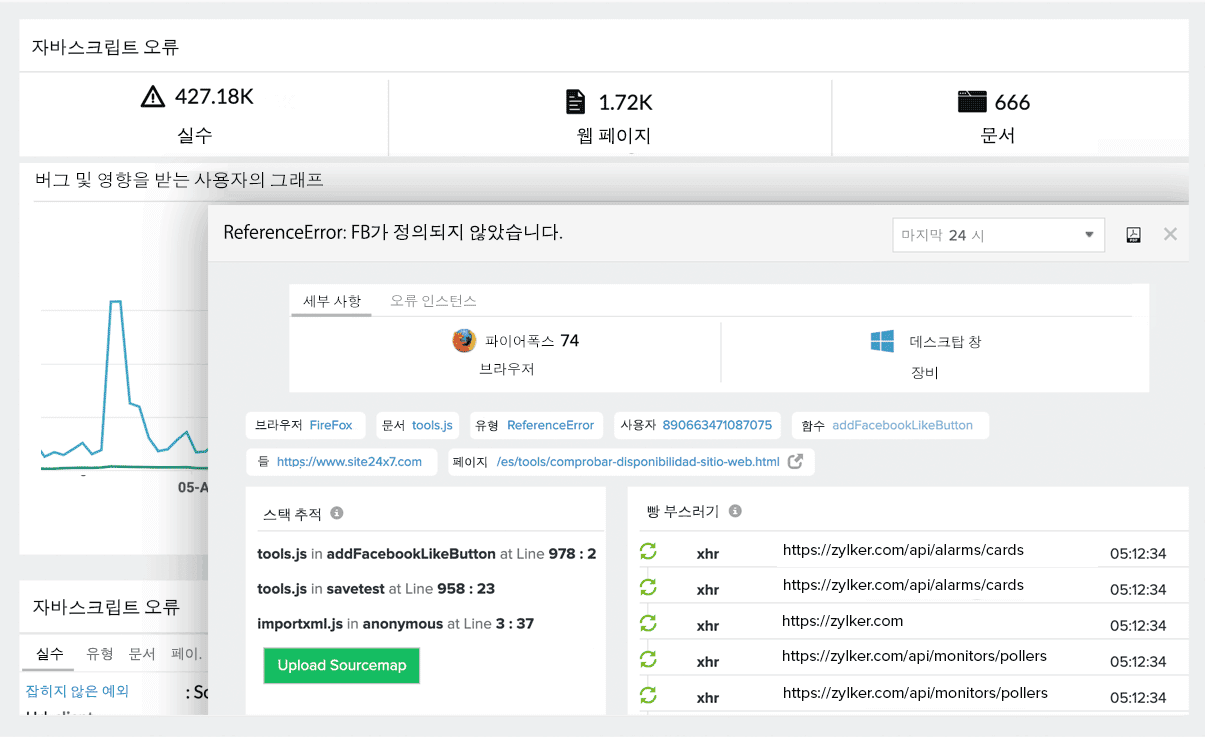
JavaScript 오류를 정확하게 식별합니다.
Site24x7 RUM을 사용하면 웹페이지에 존재할 수 있는 JavaScript 코드 오류를 모두 탐지할 수 있습니다. 오류 유형, 메시지 및 URL에 대한 상세 데이터를 통해 즉각적으로 조치를 취하고 웹페이지 성능을 개선할 수 있습니다.
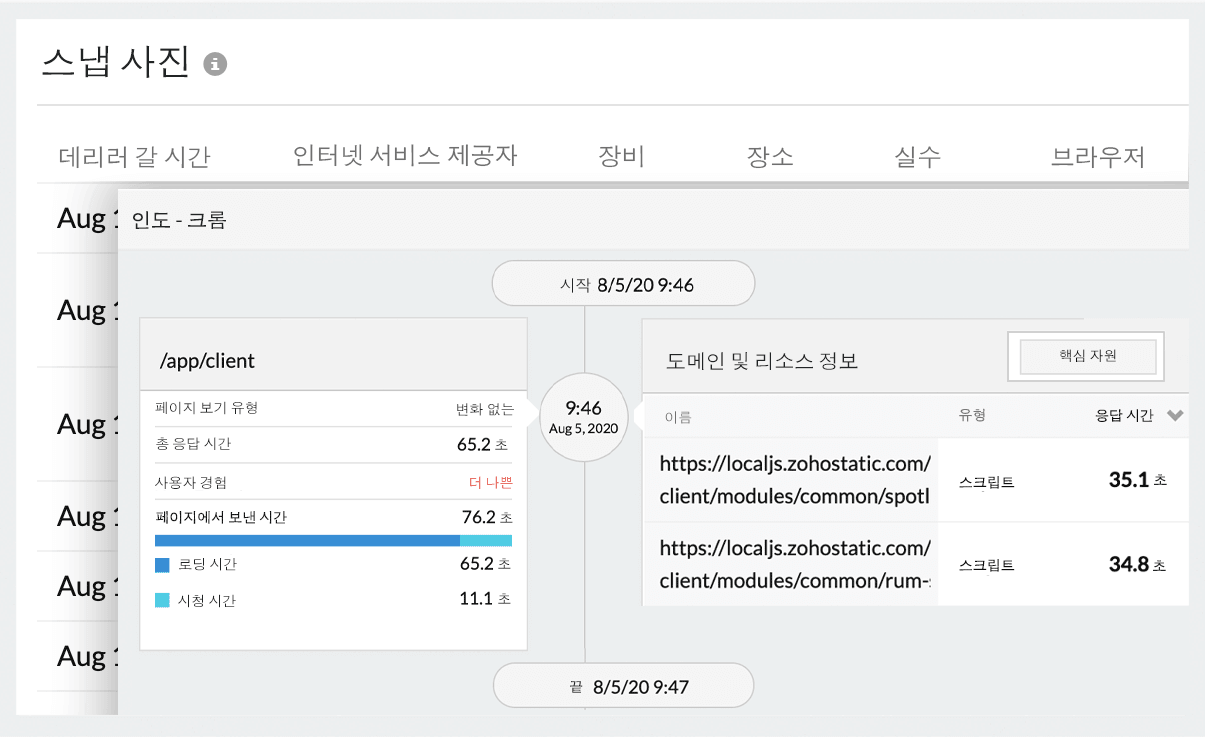
사용자 세션을 분석합니다.
임계값 위반이 발생할 때마다 개별 사용자 세션 및 스냅샷을 식별할 수 있도록 상세한 성능 메트릭을 제공합니다. 각 세션의 시작과 종료, 개별 URL에 소요된 시간, 중요한 리소스의 응답 시간, 각 페이지의 사용자 환경을 분석합니다.

작동 방식
- Site24x7 콘솔에서 작은 JavaScript 스니펫을 생성합니다.
- 모니터링할 웹 애플리케이션의 공통/인덱스 페이지에 있는 HTML 코드의 머리글이나 바닥글에 생성한 스니펫을 삽입합니다.
- 이것이 전부입니다. Site24x7 콘솔에서 모든 성능 데이터에 액세스할 수 있습니다.
- 아직도 확신이 서지 않으십니까? 여기를 참조하십시오.
리소스
RUM이란
실제 사용자 모니터링의 기초와 이것이 최종 사용자 경험을 최적화하는 데 어떤 도움이 되는지 확인합니다.
RUM 및 RBM
종합 및 실제 사용자 모니터링을 통해 종합적인 모니터링 경험을 얻을 수 있습니다.