Troubleshooting Real User Monitoring issues
If you've just set up real user monitoring (RUM) in Site24x7 for your application, it'll be a few minutes before data starts to show up on the RUM dashboard. If after 10 minutes you still don't observe any data collection, try the following troubleshooting steps.
1. Check for the presence of RUM script
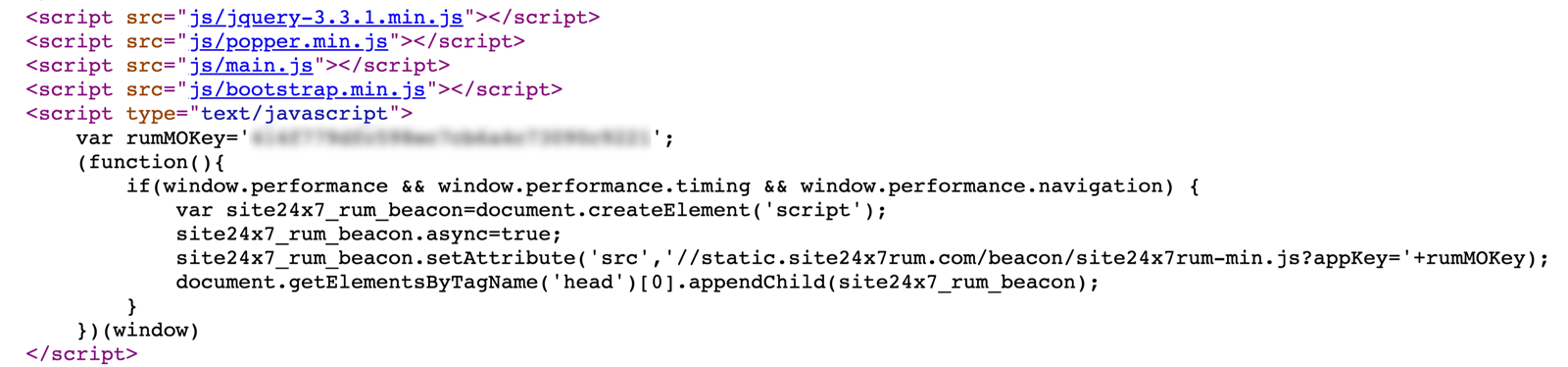
Verify the presence of the Site24x7 RUM JavaScript snippet on your webpages. The RUM snippet is required for capturing and sending metrics to Site24x7's servers. You can do this by inspecting the source of your webpage. If it's configured properly, you should see a script tag near the top of the HTML source as follows:
<script type="text/javascript">
var rumMOKey='RUM-Monitor-Key';
.....
</script>

2. Make sure the webpage is getting traffic
Ensure that your application has traffic to the pages that have been configured to be monitored. Real user monitoring requires user interactions like a page load or an Ajax call to start collecting metrics.
3. Clear cached pages
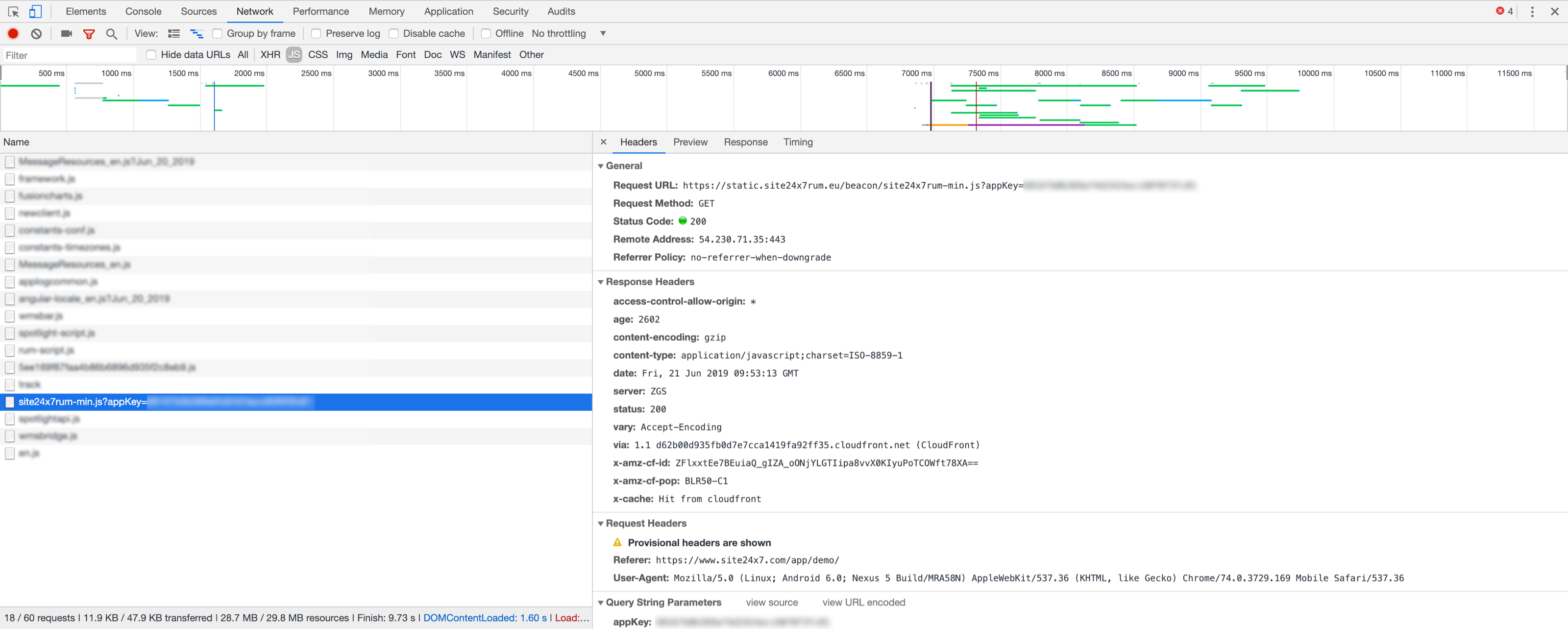
Clear your browser cache in order to load the newest version of your webpages that contain the RUM script. Site24x7's beacon script is loaded along with all your webpage resources. You can verify if Site24x7's script is loaded by checking the Network tab in the developer console of your browser and looking for "site24x7rum-min.js." If it has a response code of 200 or 301, it means that Site24x7's script has been instrumented as expected.

4. Verify your connection
Check to make sure there are no connectivity issues between the browser and Site24x7's servers. If you are behind a proxy server or a firewall, enable appropriate proxy settings for your browser or contact your network administrator. You can verify connectivity by navigating to https://col.site24x7rum.com/rum/connect. If the page displays a "connection successful" message, then your browser is successfully sending data to the servers.
5. Confirm script implementation in partial monitoring
If you're monitoring selective pages of your website, verify that the pages have been instrumented, and make sure the page or resource is not served from an excluded domain.
6. Check for the capture of JS errors
To capture all JavaScript errors, the placement of the script tag must be as close to head tag as possible. An optimal example would look like:
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var rumMOKey='RUM-Monitor-Key';
(function(){
if(window.performance && window.performance.timing
&& window.performance.navigation) {
var site24x7_rum_beacon =
document.createElement('script');
site24x7_rum_beacon.async=true;
site24x7_rum_beacon.setAttribute('src',
'//static.site24x7rum.com/beacon/site24x7rum-min.js?
appKey='+rumMOKey);
document.getElementsByTagName('head')[0].
appendChild(site24x7_rum_beacon);
}
})(window)
</script>
</head>
<body>....</body>
</html>
If your application uses any other mechanism to capture JS errors or displays the "window.onerror" event, it might interfere with how Site24x7 captures errors. If the Javascript files are cross-origin resources, make sure they contain the "Access-Control-Allow-Origin" header in response headers in order to enable capturing through the "window.onerror" event.
7. Content Security Policy (CSP) configuration for RUM snippet
Problem:
If you encounter an error after inserting the Real User Monitoring (RUM) snippet into your webpage, it may be due to your website’s Content Security Policy (CSP). CSP is a security feature that restricts which external resources (such as JavaScript and network requests) can be loaded. If CSP blocks the RUM script from loading, data collection will fail.
Solution:
To allow the RUM snippet to function correctly, update your CSP to permit loading resources from Site24x7 RUM servers. Below is the required CSP configuration:
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval' https://static.site24x7rum.com; connect-src 'self' https://col.site24x7rum.com;">
- Modify the domain URLs based on your specific region.
- For example: If your region uses Europe-based servers, change:
"https://static.site24x7rum.com
to
"https://static.site24x7rum.eu
If these steps don't resolve your RUM issues, kindly drop us an email at support@site24x7.com for further assistance.